
© Mymemo | stock.adobe.com
Bevor das Internet den Handel auf den Kopf stellte, war der Einzelhändler König. Der Grund liegt auf der Hand: Wer im weiten Umkreis als einziger ein bestimmtes Sortiment verkaufte, musste sich keine Gedanken darüber machen, ob der Laden dem Kunden eine gute Kauferfahrung bot. Die Verbraucher hatten keine andere Wahl, als bei diesem Händler zu kaufen. Mit dem Boom des Onlinehandels kehrte sich dieses Machtverhältnis komplett um. Heute sitzt der König Kunde am längeren Hebel und kann per Mausklick zwischen Dutzenden von Händlern wählen, die das gleiche Produkt zum ähnlichen Preis anbieten. Nun entscheidet die Nutzererfahrung – auch User Experience (UX) genannt – bei welchem Anbieter der Konsument auf den Kauf-Button klickt.
In diesem Beitrag erfahren Sie, wie eine gute Benutzererfahrung den Verkauf fördert und wie Sie die Kundenerfahrung in Ihrem Onlineshop verbessern.
Was ist eigentlich UX im E-Commerce?
Der Begriff UX oder UX-Design umfasst die Gesamtheit aller Eindrücke, die ein Nutzer bei der Interaktion mit einem Onlineshop oder einer mobilen Shopping-App erlebt. Die UX im E-Commerce bezieht sich unter anderem auf folgende Aspekte:
- Optisches Erscheinungsbild
- Nutzerfreundlichkeit und Effizienz beim Kaufprozess
- Produktpräsentation
- Zahlungsmöglichkeiten
- Bildqualität
- Versanderlebnis und Rückgabepolitik
- Betreuung durch den Kundenservice
- Sicherheit und Datenschutz
Eine positive UX sorgt dafür, dass sich die Besucher vom ersten Moment an im Onlineshop gut aufgehoben fühlen und ihren Online-Einkauf ohne Frustrationsmomente oder Sicherheitsbedenken abschließen. Idealerweise sollten Sie die User Experience schon bei der Konzeption des Onlineshops berücksichtigen, denn eine gute UX ist die Basis für die Entwicklung von Markentreue. Schließlich sind zufriedene Kunden eher bereit, regelmäßig in einem Shop oder bei einer Marke einzukaufen und diese aktiv weiterzuempfehlen als unzufriedene.

Wichtig ist jedoch zu betonen: Eine gute User Experience allein macht einen Onlineshop nicht erfolgreich. Wenn die Produkte oder Dienstleistungen nicht den Erwartungen der Kunden entsprechen oder das Preis-Leistungs-Verhältnis nicht stimmt, wird auch der attraktivste Onlineshop auf Dauer keinen Erfolg haben. Ist die Basisarbeit geleistet, können Sie mit unseren fünf Tipps die Konversionsraten und den Umsatz Ihres Onlineshops deutlich steigern.
Fünf Tipps für eine bessere Usability

Navigation und Suche vereinfachen
Eine gut gestaltete Benutzeroberfläche mit einfacher Navigation und intelligenter Suche trägt stark dazu bei, dass sich Internetnutzer intuitiv in einem Onlineshop zurechtfinden. Wie Sie sicher aus eigener Erfahrung wissen, möchten Besucher möglichst schnell und einfach zu den Produkten gelangen, die sie suchen. Wenn Sie die Navigation nicht verstehen oder die Waren nicht finden, könnten Sie frustriert sein und zu einem Konkurrenten wechseln. Aus diesem Grund sollten Sie folgende Usability-Optimierungen vornehmen:
- Strukturieren Sie Ihre Produkte in Kategorien und Untergruppen, die logisch und leicht verständlich sind.
- Bieten Sie Filter und Sortieroptionen an, damit die Kunden ihre Suche eingrenzen können.
- Erweitern Sie die Suchfunktion im Onlineshop um Autovervollständigung und Korrekturvorschläge.
Je geringer der Suchaufwand der Kunden ist, desto wahrscheinlicher ist ihr Kaufabschluss. Stolperfallen in der Customer Journey spüren Sie auf, indem Sie beispielsweise bei Google Analytics die Nutzungsdaten Ihres Shops und Ihrer Suchmaske analysieren.

Produktdetailseiten optimieren
Die Produktdetailseite ist ein zentrales Element des Onlineshops. Hier entscheiden die Kunden in der Regel, ob sie einkaufen oder nicht. Händler können diese Entscheidung positiv beeinflussen, indem sie detaillierte Informationen über die Waren bereitstellen. Klare Artikelbeschreibungen, hochwertige Bilder, ggf. Produktvideos sowie eindeutige Handlungsaufforderungen sind Mindestanforderungen, die erfüllt sein sollten. Auch Größenberatungen, Kundenbewertungen oder die Möglichkeit, Produkteigenschaften in Tabellenform zu vergleichen, geben ein gutes Gefühl bei der Produktauswahl. Da viele Kundinnen und Kunden bei größeren Anschaffungen mit einem Experten sprechen möchten, sollten Sie auf der Produktdetailseite auch die Kontaktmöglichkeiten zum Kundenservice prominent platzieren und transparent über die Rückgabemodalitäten informieren.

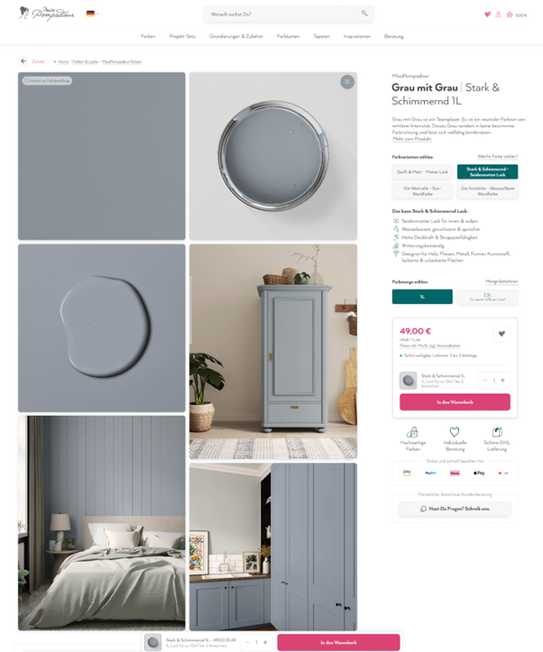
Wie aus dem Lehrbuch: Beim Online-Farbenhändler Miss Pompadour vermitteln großformatige Fotos einen guten Eindruck vom Produkt in verschiedenen Anwendungsszenarien. Ein Mengenrechner zeigt, wie viel Farbe bestellt werden muss, und bei Fragen steht der Kundenservice per WhatsApp zur Verfügung.

Den Checkout einfach und übersichtlich gestalten
Ein kritischer Faktor für die User Experience im E-Commerce ist der Checkout-Prozess, also der Kaufabschluss im Onlineshop. Schon kleine Stolpersteine können dazu führen, dass ein zum Kauf entschlossener Kunde in letzter Sekunde abspringt. Typische Ärgernisse sind beispielsweise komplexe oder langwierige Prozesse: Müssen Kunden zu viele Schritte durchlaufen oder unnötige Informationen preisgeben, springen sie oft ab. Mit überraschenden Zusatzgebühren oder vorher nicht kommunizierten Versandkosten können Sie ebenfalls Vertrauen verspielen. Daher sollten Sie den Checkout-Prozess so einfach und übersichtlich wie möglich gestalten und transparent über die Gesamtkosten des Einkaufs informieren.
Vermeiden Sie folgende Conversion-Killer:
- Fehlende Zahlungsmöglichkeiten
- Versteckte Versandkosten oder Gebühren
- Komplexer Checkout-Prozess
- Keine Möglichkeit für Gastbestellungen
- Unklare Call-to-Action-Elemente
- Fehlende Fortschrittsanzeige
- Lange Ladezeiten
- Fehlende mobile Optimierung
- Abfrage unnötiger Kundendaten
Übrigens: Mobile Checkout-Lösungen wie Apple- oder Google Pay machen einen großen Teil der Checkout-Schritte überflüssig, da die Zahlungs- und Versandinformationen bereits in den Apps gespeichert sind und an den Shop übermittelt werden. Dies erhöht die Conversion Rate maßgeblich!

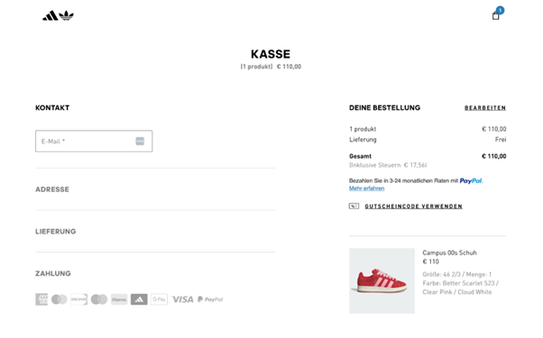
Adidas gliedert den Checkout-Prozess in vier klare Schritte. Die Kosten sind auf einen Blick ersichtlich und auch das Zahlungsportfolio deckt alle Bedürfnisse ab.

Ladezeiten verringern
In unserer digitalisierten Welt sind Nutzer daran gewöhnt, dass Informationen und Services blitzschnell zur Verfügung stehen. Der Retail Benchmark Report 2023 von Contentsquare kommt zu dem Ergebnis, dass Webseiten, die länger als drei Sekunden laden, die größte Frustrationsquelle für Onlineshopper sind. Hingegen ist die Absprungrate von Händlern, deren Seiten in weniger als einer Sekunde laden, um fast vier Prozentpunkte geringer. Händler sind also gut beraten, die Ladezeiten ihrer Shops zu optimieren, indem sie ... :
- Dateigrößen von Bildern reduzieren
- Browser-Caching einsetzen
- CSS-, JavaScript- und HTML-Dateien minimieren
- Content Delivery Networks implementieren
- Bei dynamischen Inhalten und der Suchfunktion für Performance sorgen
Dieser Aufwand lohnt sich nicht nur aus UX-Sicht: Auch Suchmaschinen wie Google berücksichtigen die Ladezeit einer Website bei der Ausgabe von Suchergebnissen und bevorzugen schnelle Seiten im Ranking. Wir haben für Sie die besten Tipps zur Ladezeitoptimierung zusammengetragen.

Mobile Optimierung
Laut einer Studie des Bundesverbands E-Commerce und Versandhandel Deutschland e.V. wurden im Jahr 2021 über 40 Prozent des E-Commerce-Umsatzes in Deutschland über mobile Endgeräte erwirtschaftet. Im weltweiten Trend ermittelte das Marktforschungsunternehmen DataReportal 2022, dass rund 60 Prozent der Warenkäufe mobil getätigt werden. Beide Studien sind hier zusammengefasst. Für Online-Händler bedeutet das: Der Shop muss nicht nur für Desktop-PCs in Sachen UX optimiert sein; auch über den Touchscreen eines mobilen Geräts sollte er sich perfekt bedienen lassen – und zwar bei allen relevanten Bildschirmgrößen und -auflösungen.
Ein Responsive Design erfüllt diese Anforderungen, da es sich automatisch an die unterschiedlichen Bildschirmgrößen anpasst. Dennoch sollten Sie die mobile Version Ihres Shops regelmäßig auf verschiedenen Geräten testen, um sicherzustellen, dass alles einwandfrei funktioniert. Klären Sie dabei unter anderem diese Fragen:
- Sind die Zahlungsmethoden auf mobilen Geräten gut sichtbar und bedienbar?
- Lädt der Onlineshop auch auf mobilen Endgeräten schnell?
- Sind Texte auf kleinen Bildschirmen gut lesbar?
- Sind interaktive Elemente wie Buttons oder Formulare mobil optimiert?
- Skalieren die Bilder richtig?
- Können Nutzer über die mobile Navigation leicht auf die Shop-Bereiche zugreifen?
- Funktioniert die mobile Suchfunktion im Shop?
Kurzum: So fördert eine optimierte UX den Verkauf
- Steigerung der Konversionsrate
- Erhöhung des durchschnittlichen Warenkorbwertes und der Wiederkaufsrate
- Senkung der Retourenquote
- Stärkung der Kundenbindung
- Reduzierung der Absprungrate
Stolpersteine der UX im Onlineshop beseitigen
Es gibt verschiedene Methoden, mit denen Sie Stolpersteine im UX-Design Ihres Onlineshops aufspüren können. Wir stellen die gängigsten vor.
Eine gute E-Commerce-UX zahlt sich mehrfach aus
Warum es sich für Online-Händler lohnt, in eine gute Customer Experience zu investieren, zeigt eine Infografik des US-amerikanischen App-Development- und Digitalisierungs-Unternehmens PointSource. Demnach erhalten Unternehmen für jeden Dollar, den sie von Beginn an in UX investieren, 50 Dollar an Umsatz zurück. Der Fokus auf eine bestmögliche Customer Experience reduziert zudem die Supportkosten um 90 Prozent. PointSource zufolge profitieren Onlineshops, die ihre E-Commerce-UX optimiert haben, von 30 Prozent mehr Umsatz, einer 50 Prozent geringeren Absprungrate und 70 Prozent mehr verkauften Produkten.
Oft ist der erste Schritt, sich als Shopbetreiber selbst zu hinterfragen: Steht in Entscheidungen die User Experience der Kunden in der Priorität wirklich schon ganz oben? Denn: Wenn die User Experience im Onlineshop den Kunden wie einen König behandelt, profitiert auch der Händler!