
Mit der Einführung der Core Web Vitals leitete Google eine neue Ära der Performance-Bewertung von Webseiten ein. Die Kennzahlen messen die Benutzererfahrung in drei entscheidenden Bereichen: Ladeleistung, Interaktivität und visuelle Stabilität. Seit ihrer Einführung entwickelten sie sich zu Schlüsselfaktoren für das Suchmaschinenranking. Durch ihre gezielte Optimierung verbessern Sie nicht nur das Ranking Ihrer Website bei Google, sondern auch das gesamte Nutzererlebnis.
Die Haupt-Metriken der Core Web Vitals
1
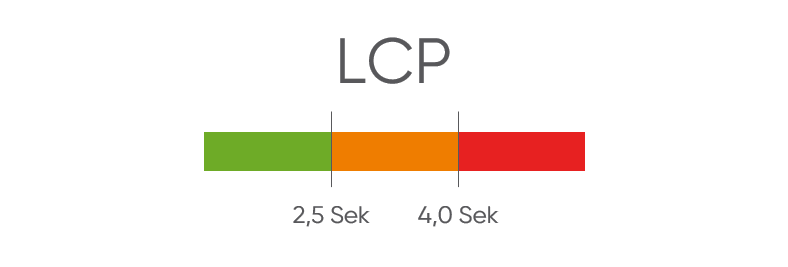
Largest Contentful Paint (LCP)
2
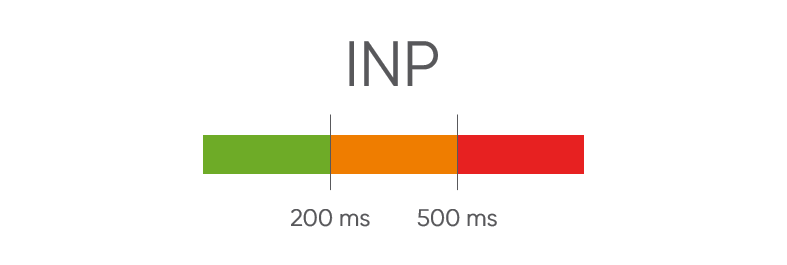
Interaction to Next Paint (INP)
3
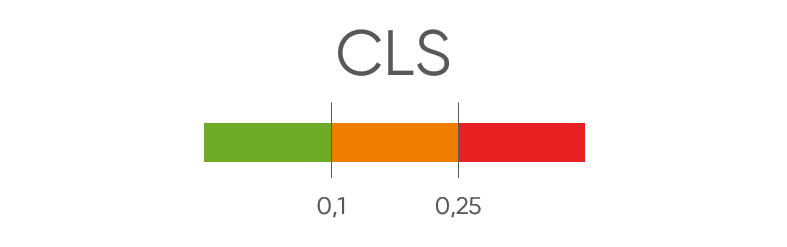
Cumulative Layout Shift (CLS)
Warum Sie die Core Web Vitals optimieren sollten
Ihr Geschäft kann von einer schnellen Ladezeit durch optimierte Core Web Vitals enorm profitieren. Das verdeutlichen zahlreiche Fallbeispiele aus den letzten Jahren: Vodafone profitierte beispielsweise in Zusammenarbeit mit Google von einem Anstieg der Verkäufe um 8 % durch die Optimierung der Ladezeit des Largest Contentful Paints auf Landingpages. Zusätzlich erhöhte sich die Zahl der Besucher, die den Warenkorb aufriefen, um beachtliche 11 %. Auch das Branchenbuch Yelp konnte seine Konversionsrate verbessern. Durch die Optimierung der Werte First Contentful Paint und Time to Interactive stieg sie im Jahr 2020 um 15 Prozentpunkte an.
Hinzu kommt, dass eine langsame Webseite, die Bilder nicht korrekt darstellt und auf Interaktionen verzögert reagiert, die Nutzererfahrung negativ beeinflusst. Dies kann dazu führen, dass Besucher einen beabsichtigten Einkauf im Onlineshop der Seite abbrechen oder sie vorzeitig verlassen. Die kontinuierliche Verbesserung der Core Web Vitals ist also unerlässlich.

Das Verbessern der Core Web Vitals ist entscheidend für ein ausgezeichnetes Nutzererlebnis. Zudem beeinflussen sie das Google-Ranking Ihrer Website. Daher ist es wichtig, diese Metriken regelmäßig zu überwachen und zu optimieren. Wir zeigen Ihnen, wie Sie dabei vorgehen können.
Largest Contentful Paint (LCP) verbessern

Verbessern Sie den Largest Contentful Paint und erhöhen Sie dadurch die Schnelligkeit und Effizienz Ihrer Webseite. So geht's:
- Optimierung der Serverleistung: Dies umfasst den Einsatz von Server-Cache, die Aktualisierung der Server-Hardware und die Optimierung des Anwendungscodes.
- Optimierung von Bildern und Videos: Optimieren Sie Bilder und Videos, um die Ladezeiten zu verkürzen. Nutzen Sie Komprimierung für wichtige Inhalte, die im ersten Sichtbereich "above the fold" liegen. Idealerweise laden Sie diese Inhalte zusätzlich mit einem Preload-Header vor. Lazy Loading – eine Technik, bei der Inhalte erst dann geladen werden, wenn sie tatsächlich benötigt werden – wäre hier kontraproduktiv!
- Verwendung eines Content Delivery Networks (CDN): Ein CDN ermöglicht es, Inhalte schneller an die Besucher zu liefern, indem es sie über ein weltweites Servernetzwerk verteilt, statt über einen einzigen Server.
- Minimierung von JavaScript, CSS und HTML-Dateien: JavaScript- und CSS-Ressourcen verlangsamen das Laden Ihrer Seiten und den LCP. Entfernen Sie deshalb ungenutzte Dateien und komprimieren Sie die erforderlichen, ermöglichen Sie asynchrones Laden oder binden Sie kritisches CSS direkt ein.
- Beseitigung render-blockierender JavaScript- und CSS-Ressourcen: Identifizieren Sie Ressourcen, die das Rendern Ihrer Seite blockieren, und optimieren Sie deren Ladevorgang, indem Sie die Ladepriorität für wichtige Inhalte festlegen. Unkritisches JS sollten Sie am Ende der Seite asynchron laden lassen.
- Einsatz von Caching: Serverseitiges und Browser-Caching können dazu beitragen, die Ladezeiten zu verkürzen, indem statische Inhalte der Seite temporär gespeichert werden.
- Textanzeige im Browser verbessern: Bei Schriftarten handelt es sich meist um große Dateien mit langen Ladezeiten. In manchen Browsern wird der Text nicht angezeigt, bis die Schriftart geladen ist. Eine gute Lösung ist, mit der Option font-display: swap im CSS-Code vorübergehend eine Standard-Schriftart zu verwenden, während die eigentliche Schriftart lädt. Mehr dazu hier.
- Kritische Anfrageketten vermeiden: Ketten kritischer Anfragen bestehen aus voneinander abhängigen Netzwerkanfragen, die entscheidend für die Darstellung einer Webseite sind. Mithilfe von Google Lighthouse erkennen Sie kritische Anfrageketten und können ihre Auswirkungen auf die Website-Ladezeit minimieren.
- Schlüsselanfragen vorab laden: Im Google-Lighthouse-Bericht gibt es Empfehlungen, welche Teile Ihrer Webseite idealerweise vorab geladen werden sollten, noch bevor sie eigentlich gebraucht werden. Durch das sogenannte Preloading wird die Seite schneller dargestellt.
Interaction to Next Paint (INP) optimieren

INP kann mit Felddaten von Nutzern oder Labordaten aus Simulationen gemessen werden. Für präziseste Einblicke empfiehlt sich die Nutzung von Felddaten, die durch Real User Monitoring (RUM) bereitgestellt werden. Diese Daten sind über Tools wie Google PageSpeed Insights und den Google Search Console Bericht zu den Core Web Vitals zugänglich. Außerdem können Sie sich im Google Looker Studio einen Core Web Vital Report mithilfe des vorgefertigten CrUX-Dashboards erstellen. Hier ist ein Beispiel mit den Werten von Google.
Die Optimierung des INP ist entscheidend, um die Leistung Ihrer Webseite zu verbessern. Die Kennzahl misst Eingabeverzögerung, Verarbeitungszeit und Präsentationsverzögerung. Jede dieser Komponenten bietet eigene Optimierungsmöglichkeiten.
Cumulative Layout Shift (CLS) reduzieren

Stellen Sie sich vor, Sie besuchen einen Onlineshop und möchten dort auf ein Produkt klicken. Doch dann passiert es: Völlig unerwartet verschieben sich die Layout-Elemente, weil die Seite nicht vollständig geladen war, und Sie klicken stattdessen auf den Kontaktbutton. Frustrierend. Nun müssen Sie zurück und die Seite erneut laden – viele Nutzer springen hier ab und verlassen den Shop. Um dies zu vermeiden, ist es wichtig, den Cumulative Layout Shift (CLS) möglichst gering zu halten. Ein Zielwert unter 0,1 verhindert unerwartete Layoutverschiebungen, die das Benutzererlebnis beeinträchtigen.
Mit diesen Strategien verbessern Sie die visuelle Stabilität Ihrer Webseite:
- Dimensionen für Medieninhalte definieren: Die Festlegung expliziter Breiten- und Höhenangaben für Bilder, Videos und iFrames hilft dem Browser, den erforderlichen Platz im Layout im Voraus zu reservieren. Dies verhindert, dass diese Elemente die Seite beim Ladevorgang verschieben und somit den CLS erhöhen.
- Vermeiden von dynamischen Inhalten und Werbung ohne Abmessungen: Dynamische Inhalte wie Live-Chats, Widgets und Werbeanzeigen ohne vordefinierte Größen können unerwartete Layoutverschiebungen verursachen. Reservieren Sie Platz für diese Elemente, um CLS zu minimieren.
- Optimierung von Bildern und Schriftarten: Optimieren Sie Bilder (z.B., JPEG, PNG) durch Vor-Komprimierung und nutzen Sie Lazy Loading. Bei Schriftarten vermeiden Sie FOIT (Flash of Invisible Text) und FOUT (Flash of Unstyled Text), indem Sie Ihre Schriftart lokal hosten und vorladen.
- Reduzierung von Drittanbieter-Skripten und -Plugins: Zu viele Skripte von Drittanbietern können die Ladezeit verlangsamen und CLS-Probleme erhöhen. Entfernen Sie unnötige Skripte und Plugins und optimieren Sie die verbleibenden in Bezug auf Dateigröße und Häufigkeit von Anfragen.
- Serverressourcen überprüfen und aktualisieren: Überprüfen und aktualisieren Sie Serverressourcen, um Verkehrsspitzen und ressourcenintensive Aufgaben zu bewältigen. Nutzen Sie ein Content Delivery Network (CDN) zur Optimierung von Netzwerkverbindungen und zur Reduzierung von Latenzzeiten und Ladezeiten.
- Webdesign für verbesserte Leistung renovieren: Ein modernes, responsives Webdesign, das sich an verschiedene Bildschirmgrößen anpasst, reduziert den CLS und verbessert das Nutzererlebnis.
Weitere Tipps gefällig? Diese finden Sie in unserem Beitrag über Ladezeitoptimierung!
Ihre Werkzeugkiste zur Messung der Core Web Vitals
Zur umfassenden Messung und Analyse Ihrer Core Web Vitals stehen eine Vielzahl von Tools zur Verfügung, die sich in ihrer Funktionalität und Zielgruppe unterscheiden:
- Google PageSpeed Insights bietet Labor- und Felddaten zur Webseiten-Performance und hilft bei der Identifizierung von Optimierungspotenzialen.
- Google Lighthouse ist ein Audit-Tool zur Verbesserung der Benutzererfahrung, integriert in die Chrome-Entwicklungstools und verfügbar als Erweiterung.
- Weitergehende Lösungen wie SpeedVitals nutzen Daten aus dem Chrome User Experience Report für realitätsnahe Leistungsmetriken und ermöglichen die kontinuierliche Überwachung der Website-Performance über einen Zeitraum.
Kontinuierliche Verbesserung ist der Schlüssel zum Erfolg
Die Optimierung der Core Web Vitals ist für den Erfolg einer Website unerlässlich. Es ist wichtig, einen fortlaufenden Prozess zu etablieren, um die Werte regelmäßig zu überprüfen und zu verbessern. Laut einer Searchmetrics-Studie erreichen nur vier Prozent der Top-Websites in den Google-Suchergebnissen gute Werte in allen Core Web Vitals. Mit den richtigen Maßnahmen und Tools sind Sie gerüstet, um Ihre Website in Sachen Geschwindigkeit, Reaktionsfähigkeit und visueller Stabilität zu den Top-Performern zu katapultieren. Gerne unterstützen wir Sie dabei!
